


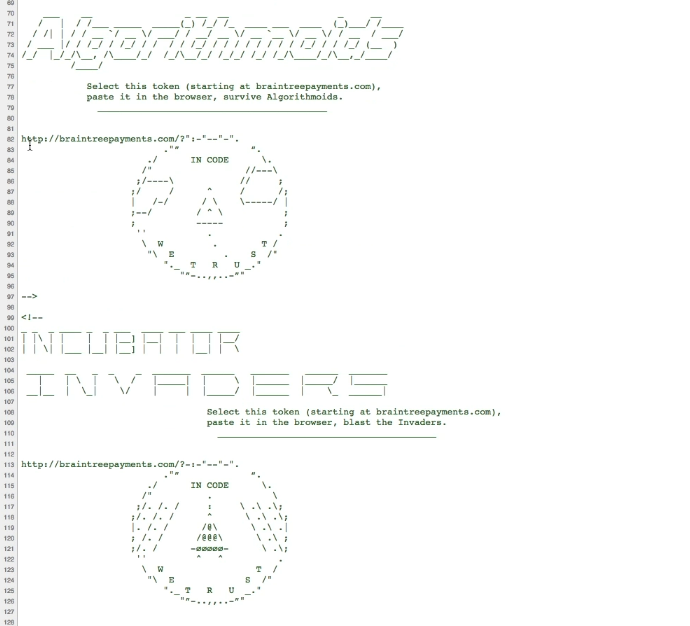
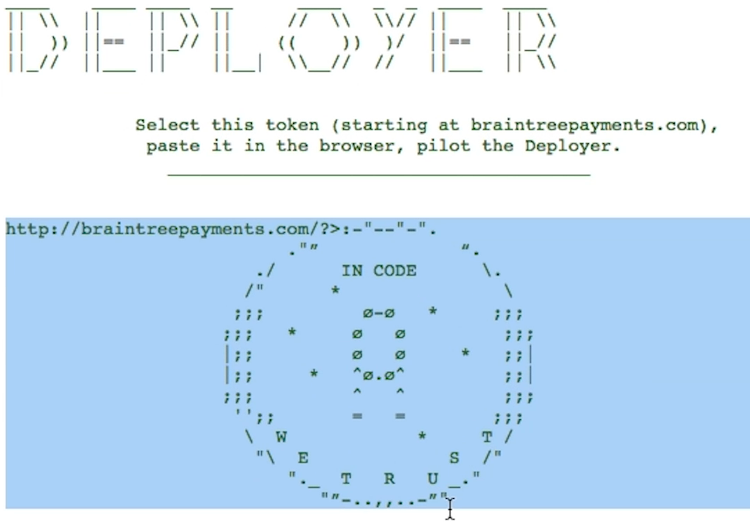
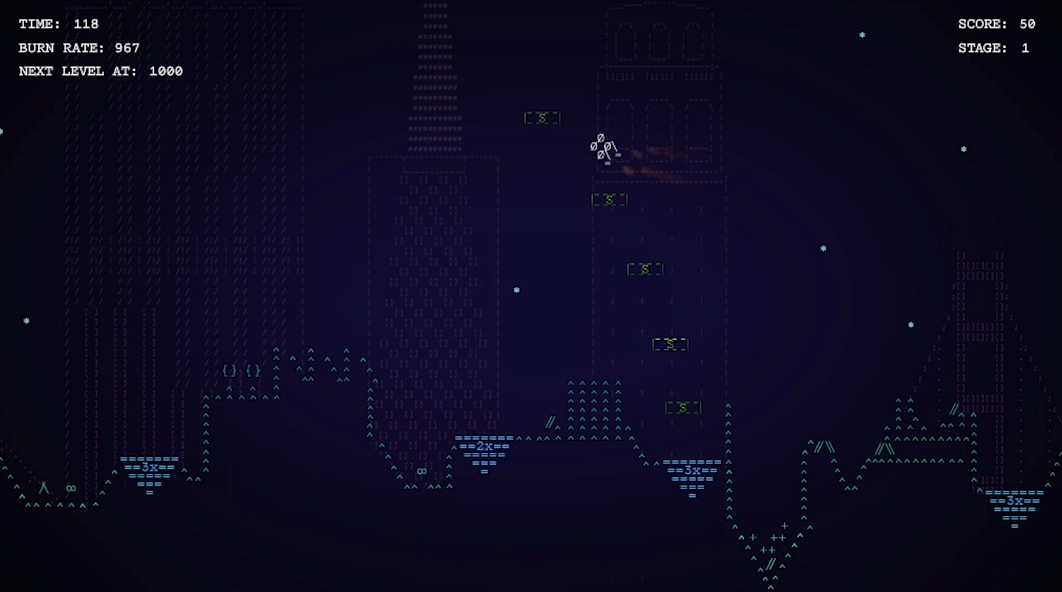
The source code for the Braintree Payments website in 2014/2015 contained URLs in the shape of ASCII art. The URLs led to ASCII-inspired games, made by Unit9. Video.



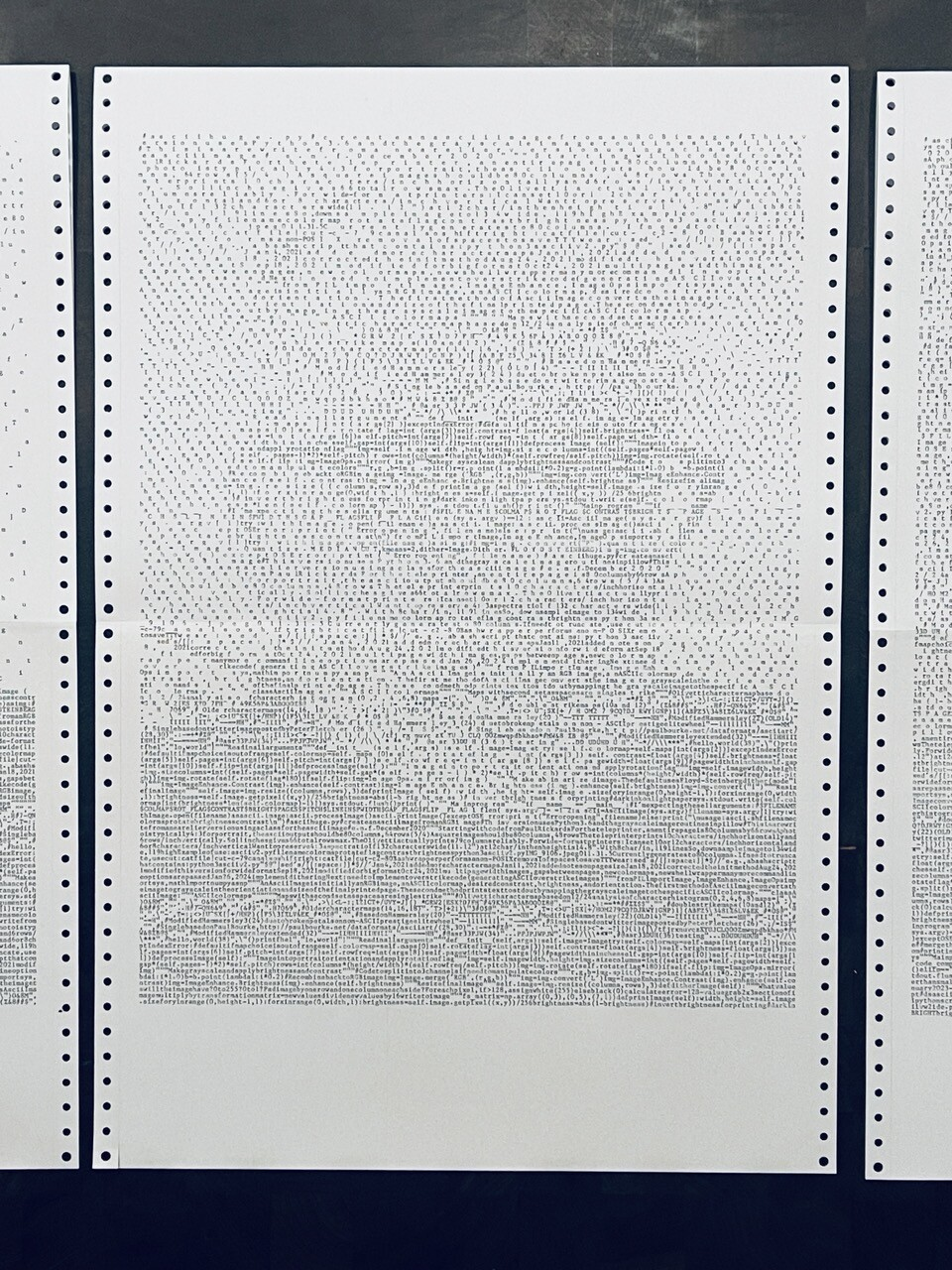
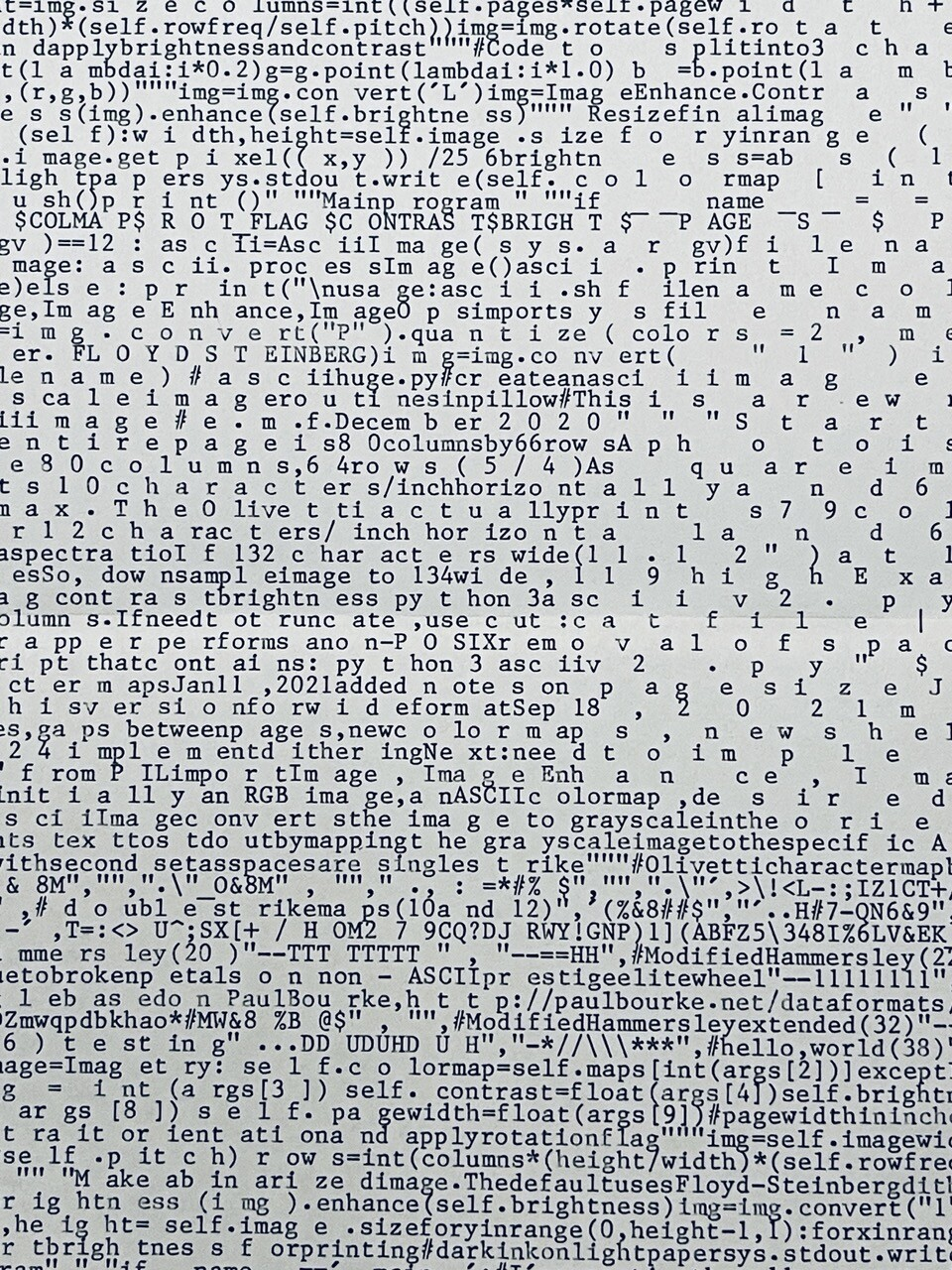
Self-portraits rendered in the code used to generate the images, by Eric Furst, 2024 (aka Eric Fischer). More details here.
More code calligrams.



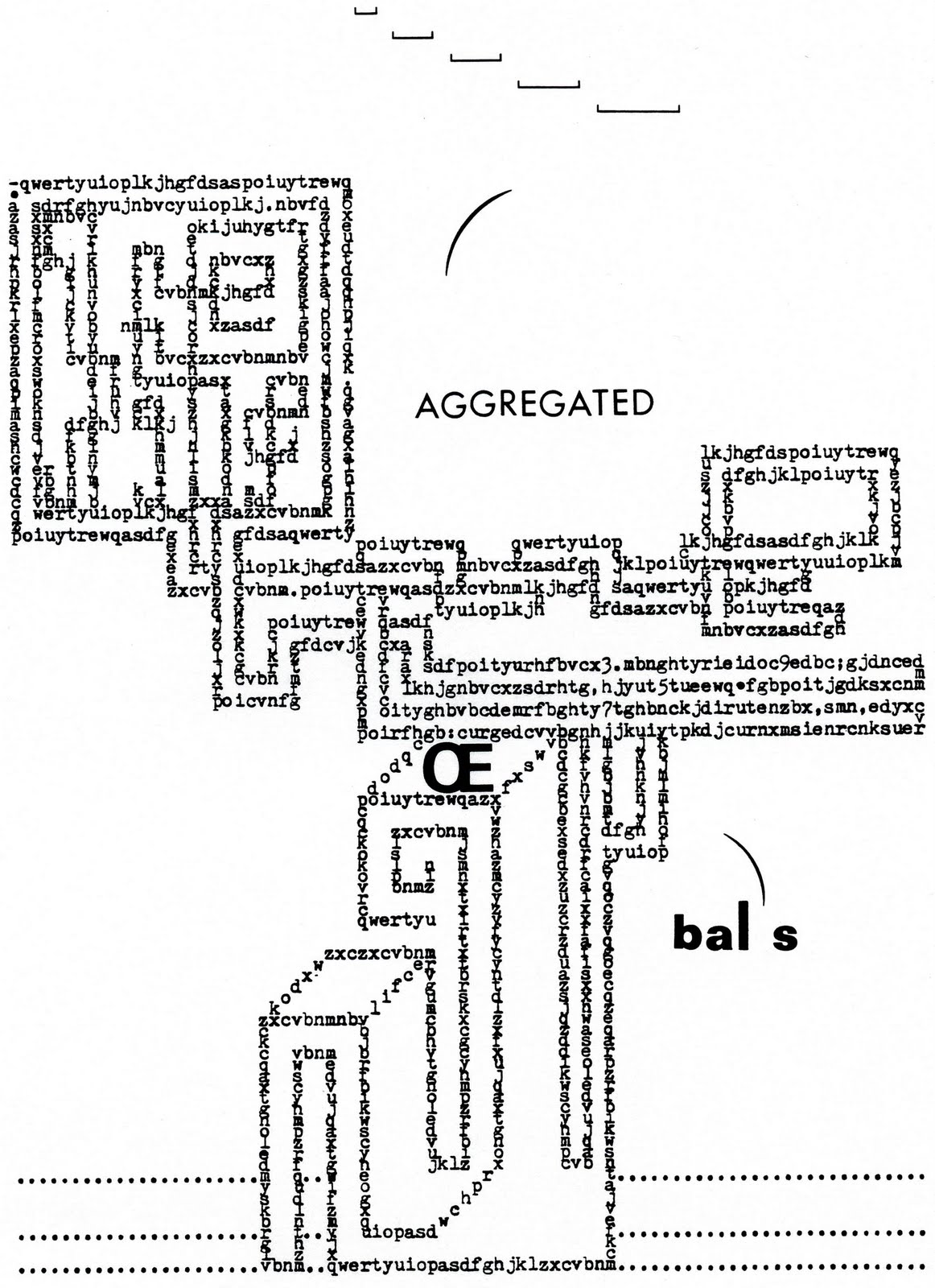
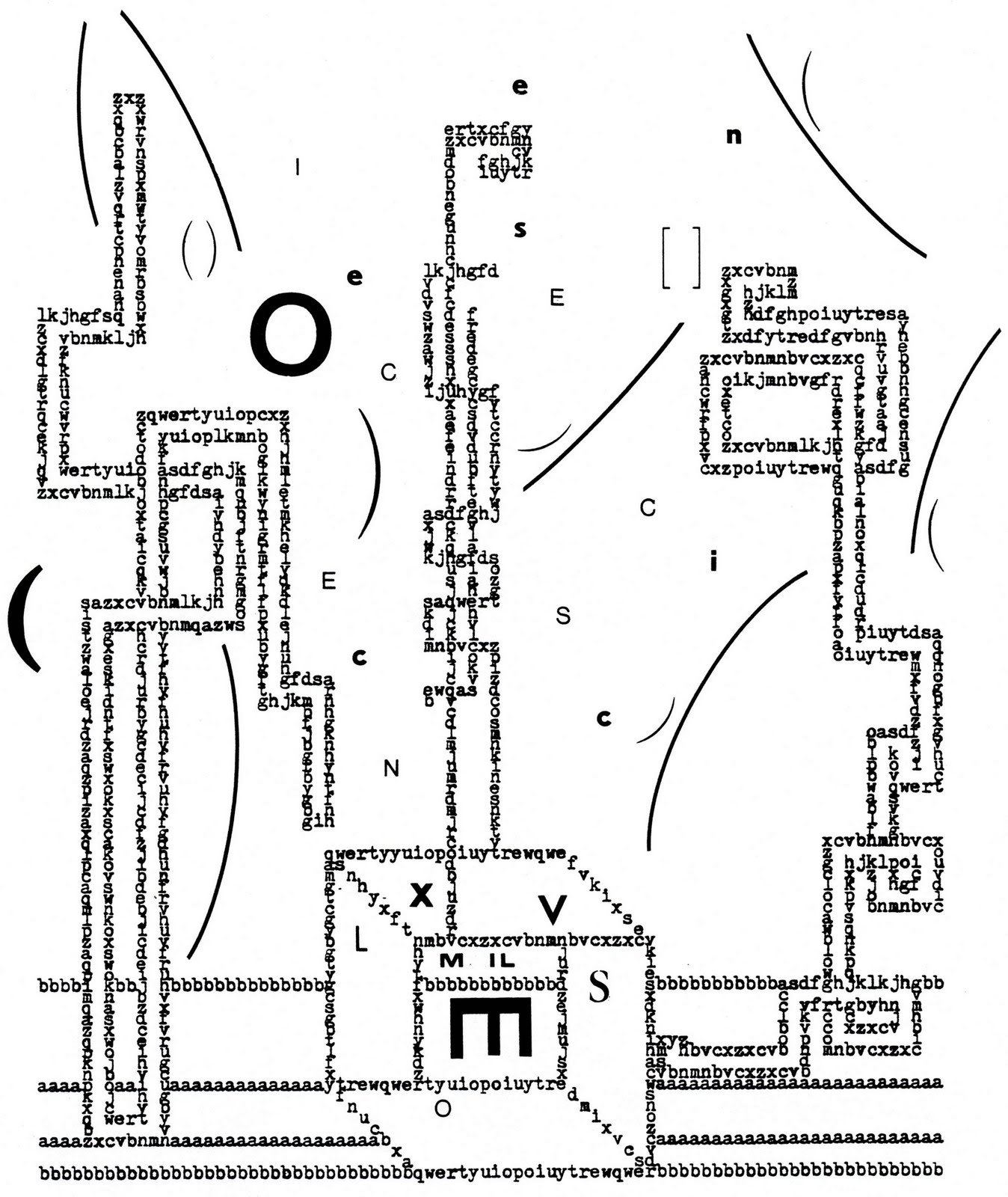
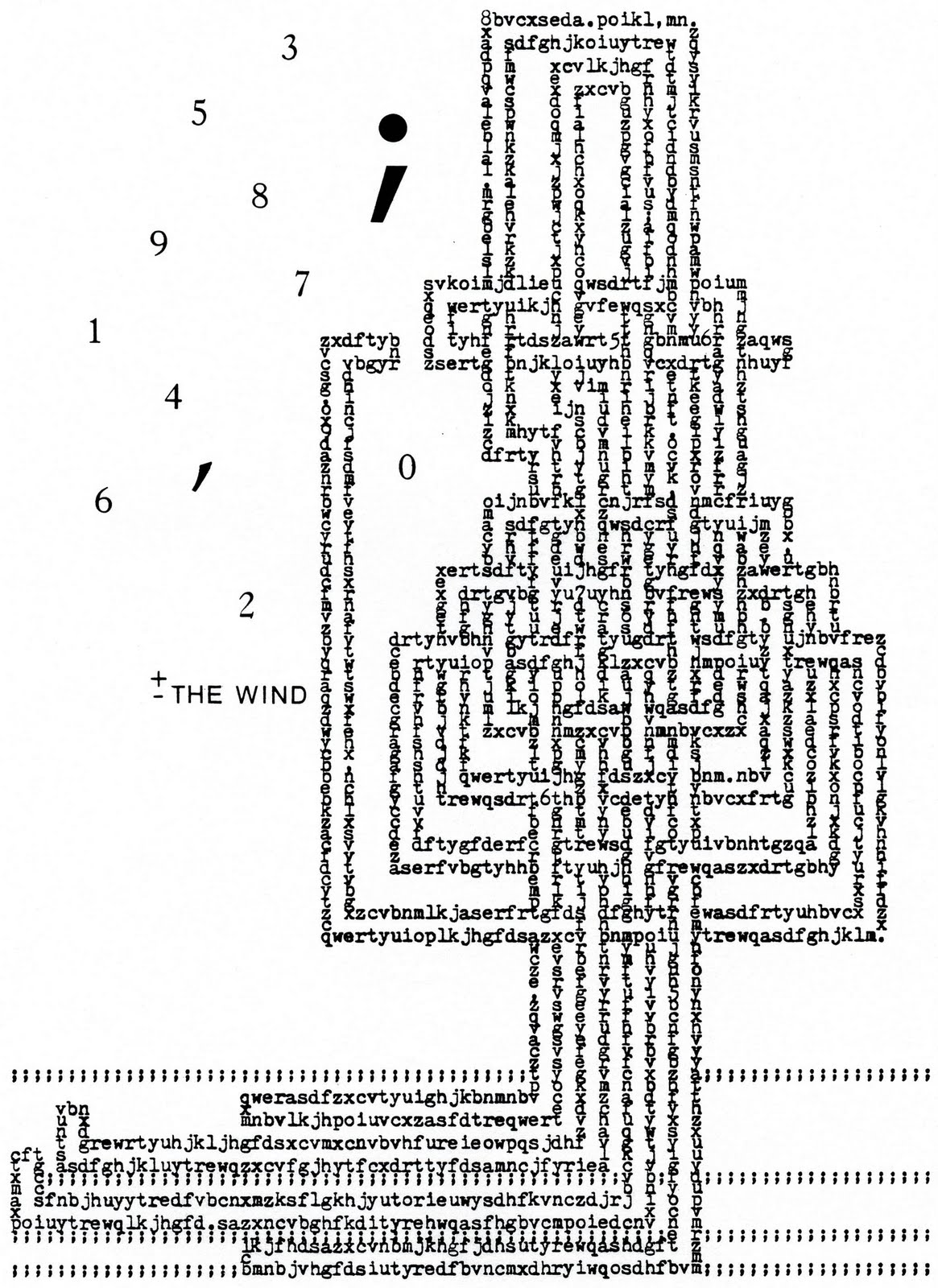
By Karl Kempton and Loris Essary. Selections from WIRED, made with typewriter and letraset 1985-1986, according to RENEGADE.
Other Kempton works here.

Debug Mode Generative Art by JK Keller, 2023. Wobbly grid!
Rugs by Inigo Elizalde.










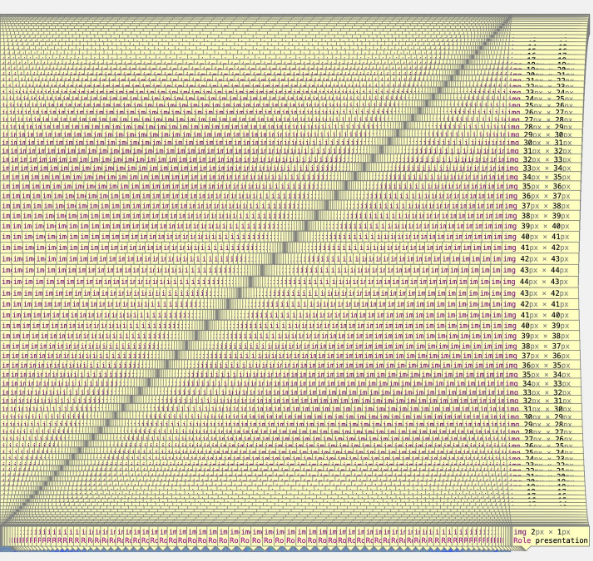
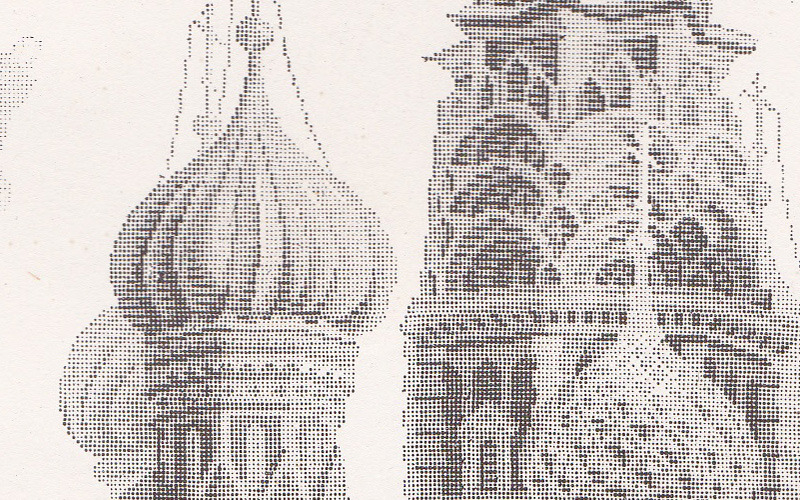
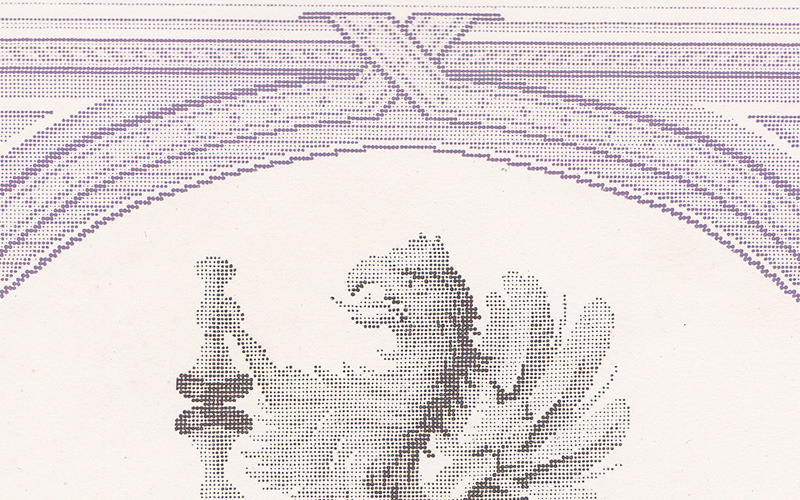
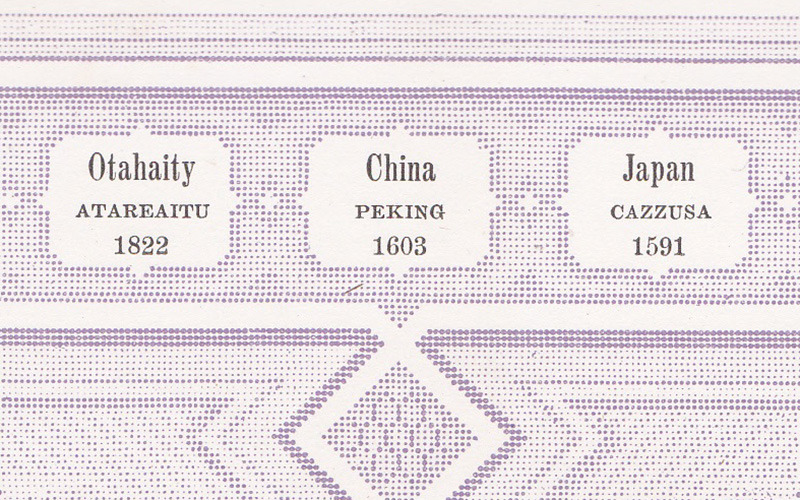
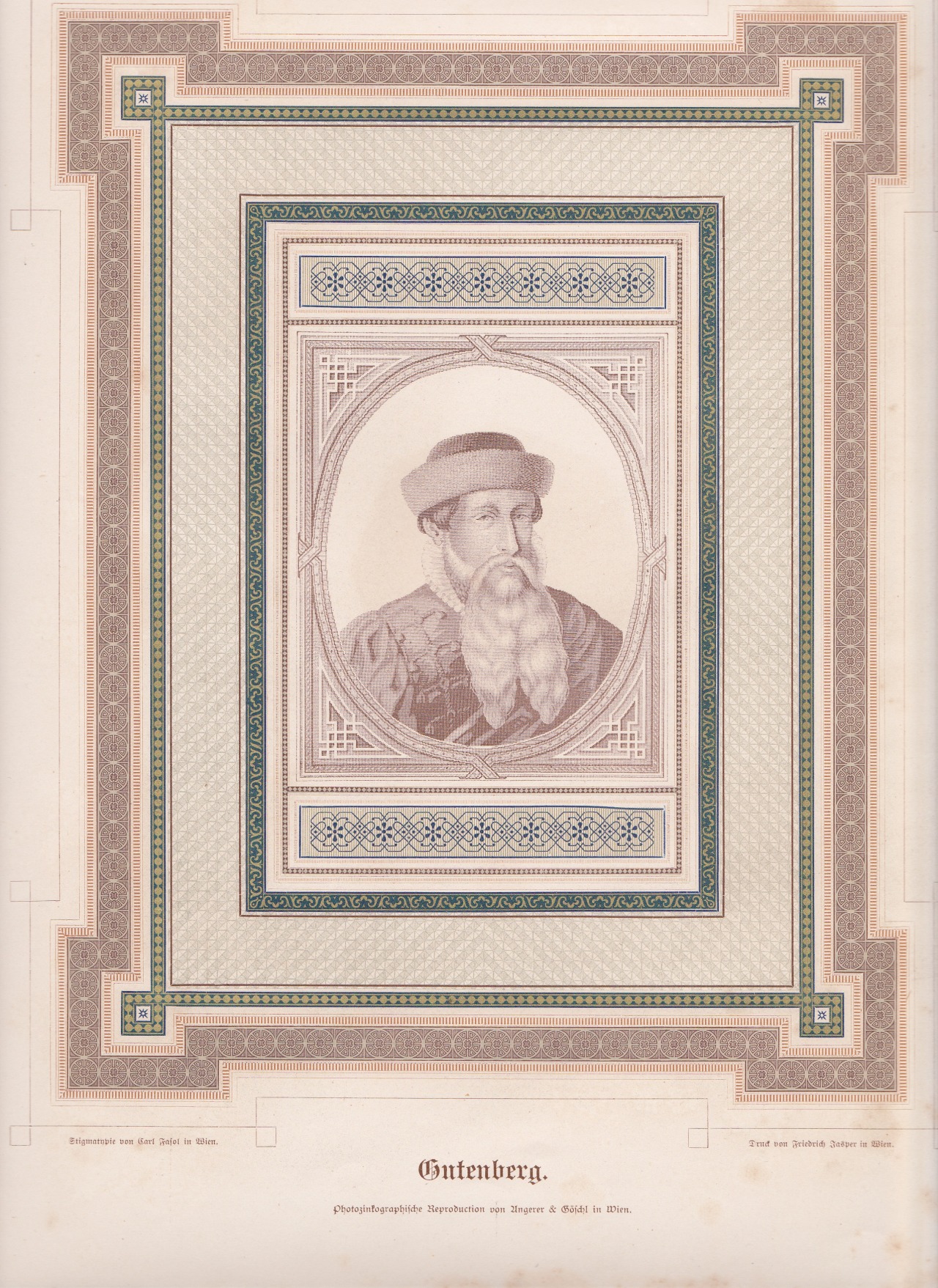
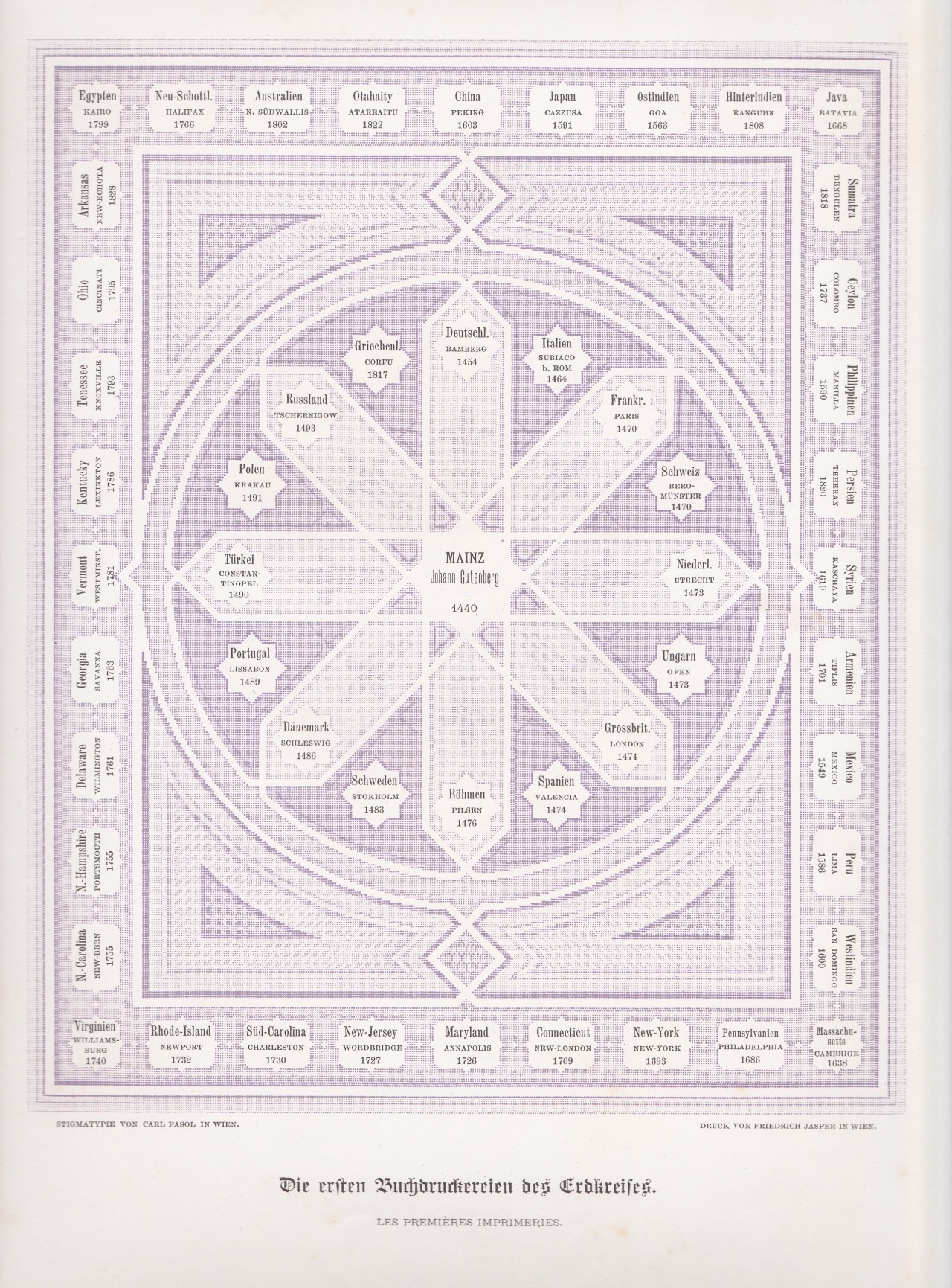
Stigmatypie works from Harpel’s Typograph, 1870. You can zoom in on the details thanks to archive.org.
Stigmatypie produces halftone images with small text characters, like the period (.), similar to dot matrix printing. The technique was developed in 1867 by Carl Fasol, who btw also inspired Valto Malmiola that we recently posted about.
The text segment is from American Encyclopaedia of Printing (1871).
via. h/t: Roel Nieskens




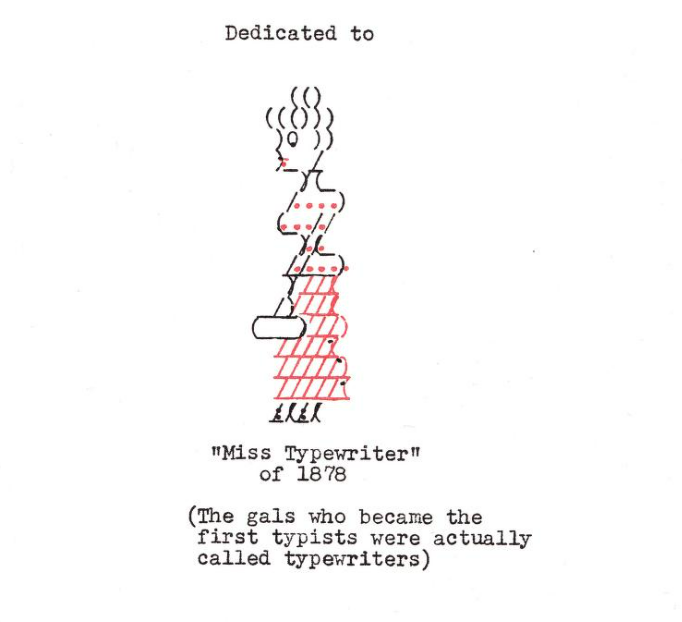
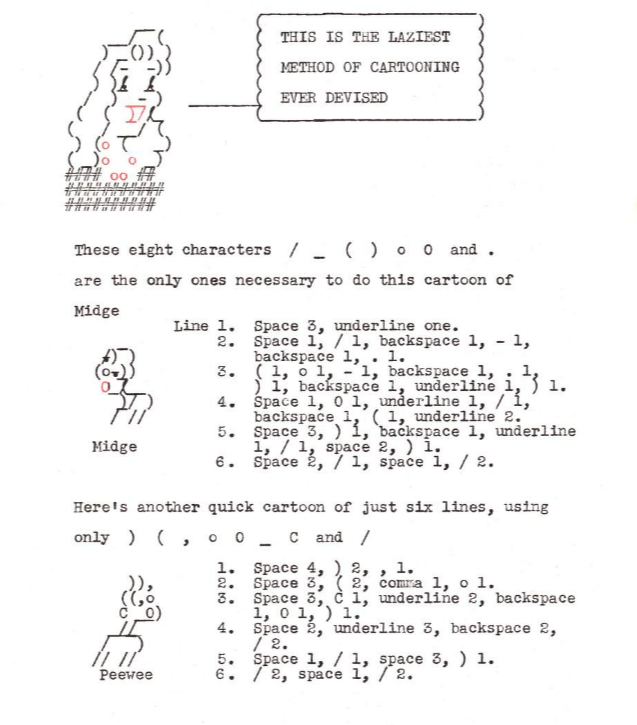
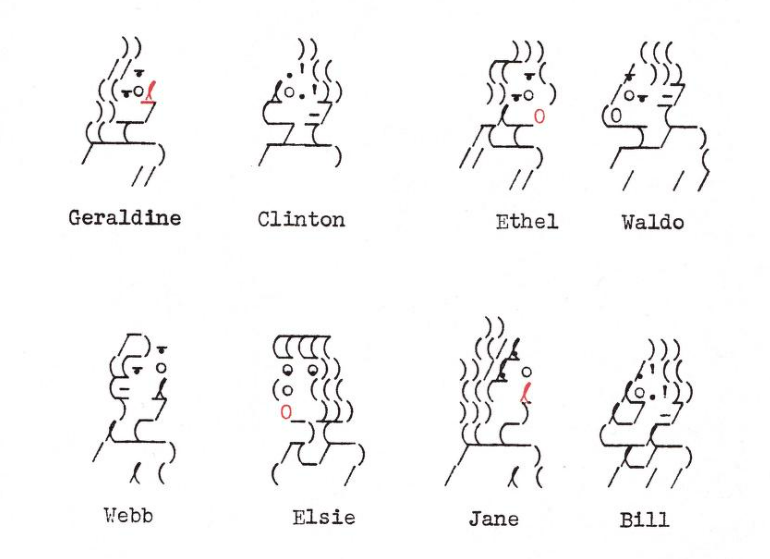
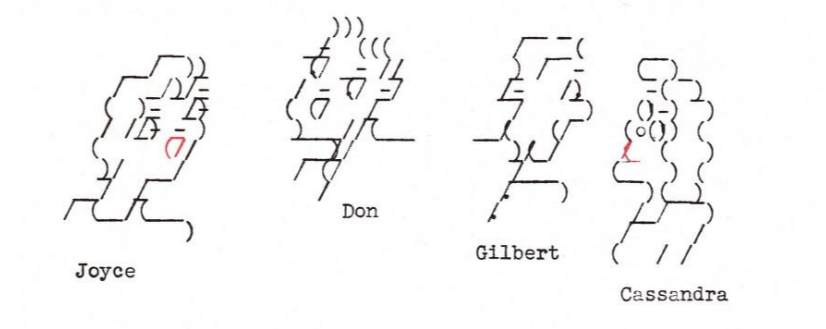
From Fun With Your Typewriter, a book by Madge Roemer from 1956. Half of the book consists of detailed instructions on how to produce the works, sort of like software for humans. We covered the book back in 2012 but since then the book has been made available on archive.org thanks to Marcin Wichary. <3